Is tailwind css worth trying in * – Is Tailwind CSS worth trying in your next project? This question pops up frequently among developers seeking a streamlined, customizable approach to styling their web creations. Tailwind CSS, a utility-first CSS framework, has gained immense popularity due to its unique approach to design, offering unparalleled flexibility and ease of use.
But is it truly the right choice for you?
Tailwind CSS empowers developers to build visually appealing and responsive websites with minimal effort. It’s a breath of fresh air for those who find traditional CSS frameworks cumbersome or restrictive. But, like any tool, it has its own set of strengths and weaknesses.
We’ll dive into the details of Tailwind CSS, exploring its advantages and limitations to help you determine if it’s the perfect fit for your next web project.
Tailwind CSS for Design Systems
Tailwind CSS can be a powerful tool for building consistent and scalable design systems. It provides a utility-first approach to styling, allowing you to create a set of reusable components that can be easily applied across your entire project. This approach can significantly streamline the design and development process, ensuring consistency and reducing the risk of errors.
Benefits of Using Tailwind CSS for Design Systems
Using Tailwind CSS for creating design systems offers several advantages.
- Consistent Styling:Tailwind CSS provides a set of pre-defined utility classes that can be applied to elements to achieve specific styling effects. This ensures consistency across your entire project, as all elements styled with the same class will have the same appearance.
In this topic, you find that high density hydro technology energy storage is very useful.
This consistency reduces the need for custom CSS and helps maintain a cohesive look and feel.
- Scalability:Tailwind CSS’s utility-first approach allows you to easily create and reuse components. This makes it easy to scale your design system as your project grows. You can easily add new components or modify existing ones without affecting the rest of your application.
- Rapid Development:Tailwind CSS provides a set of pre-defined utility classes that can be applied to elements to achieve specific styling effects. This reduces the need for custom CSS, speeding up the development process.
- Design Token Management:Tailwind CSS can be used to define design tokens, which are variables that represent specific design elements, such as colors, fonts, and spacing. This helps to maintain consistency and makes it easy to update your design system across your entire project.
Examples of Design Systems Built with Tailwind CSS
Several popular design systems have been built using Tailwind CSS. These include:
- Tailwind UI:A set of pre-built components that are designed to work seamlessly with Tailwind CSS. It provides a wide range of components, including buttons, forms, modals, and navigation menus, that can be easily customized to fit your specific needs.
- Chakra UI:A React component library that is built on top of Tailwind CSS. It provides a set of customizable components that are designed to be accessible and performant.
- Daisy UI:A Tailwind CSS component library that provides a wide range of pre-built components that are designed to be easy to use and customize. It offers a variety of components, including buttons, forms, modals, and navigation menus, that can be easily customized to fit your specific needs.
Tailwind CSS for Accessibility

Tailwind CSS, a utility-first CSS framework, can be a powerful tool for creating accessible web experiences. By providing a vast library of pre-defined utility classes, Tailwind empowers developers to quickly implement accessibility features without writing custom CSS.Tailwind CSS promotes accessibility by making it easier to adhere to accessibility guidelines and best practices.
The framework encourages developers to think about accessibility from the start, ensuring that websites are usable by everyone.
Accessibility Features of Tailwind CSS, Is tailwind css worth trying in *
Tailwind CSS offers a wide range of features that can be leveraged to create accessible websites.
- Semantic HTML:Tailwind CSS encourages the use of semantic HTML elements, which are crucial for screen readers and assistive technologies to understand the structure and content of a webpage. For example, using the `
` element for blog posts or the ` - Color Contrast:Tailwind CSS provides utility classes for setting color contrast, ensuring that text and background colors have sufficient contrast for readability. This is essential for users with visual impairments. For example, the `text-black` and `bg-white` classes provide high contrast, making the content easily readable.
- Font Sizes and Weights:Tailwind CSS offers a range of font size and weight utilities that can be used to create visually appealing and accessible text. For example, the `text-lg` class provides a larger font size, which can be helpful for users with low vision.
- Keyboard Navigation:Tailwind CSS provides utilities for keyboard navigation, allowing users to navigate and interact with websites using only the keyboard. This is crucial for users who cannot use a mouse or have difficulty using it.
- Focus States:Tailwind CSS offers utilities for styling focus states, ensuring that interactive elements like buttons and links have clear visual cues when they are focused. This is essential for users who rely on keyboard navigation or assistive technologies.
Tailwind CSS for Performance: Is Tailwind Css Worth Trying In *
Tailwind CSS is a popular CSS framework that offers a wide range of utility classes for styling web pages. While it provides convenience and consistency, its impact on website performance is a crucial consideration. This article delves into the potential benefits and drawbacks of using Tailwind CSS for performance, exploring techniques for optimization and best practices for maintaining optimal website speed.
Tree-Shaking for Reduced Bundle Size
Tree-shaking is a process that eliminates unused code from your JavaScript bundle, resulting in smaller file sizes and faster loading times. Tailwind CSS utilizes this technique to optimize its output by only including the styles that are actually used in your project.
This optimization is achieved by using PostCSS plugins that analyze your CSS code and identify unused classes. As a result, the final CSS bundle contains only the necessary styles, significantly reducing the overall file size.
Tailwind CSS for Large-Scale Projects
Tailwind CSS is a utility-first CSS framework that has gained popularity for its ease of use and flexibility. But can it handle the demands of large-scale projects with complex designs and intricate requirements? The answer is a resounding yes. While Tailwind CSS may seem like a simple tool at first glance, its design principles and features make it surprisingly well-suited for complex projects.
Scalability and Code Organization
Tailwind CSS’s utility-first approach allows developers to build complex layouts and styles with minimal custom CSS. This means that even large projects can be built with a relatively small amount of custom code. Additionally, Tailwind’s built-in features, such as responsive design and dark mode, simplify the development process and ensure consistency across different screen sizes and user preferences.
Strategies for Managing and Organizing Tailwind CSS Code
Managing Tailwind CSS code in large projects requires a structured approach to ensure maintainability and scalability. Here are some effective strategies:
- Component-Based Architecture:Break down the project into reusable components, each with its own dedicated Tailwind CSS classes. This promotes modularity and simplifies code management.
- Tailwind Configuration:Use Tailwind’s configuration file to customize the framework’s default settings and define project-specific utility classes. This helps to maintain consistency and reduce code duplication.
- Code Linting and Formatting:Employ tools like ESLint and Prettier to enforce code style and prevent common errors. This ensures that the codebase remains clean and readable, even as the project grows.
Examples of Successful Large-Scale Projects
Many successful large-scale projects have leveraged Tailwind CSS’s capabilities, demonstrating its effectiveness in handling complex designs and large codebases. Examples include:
- Airbnb:The popular vacation rental platform uses Tailwind CSS to build its user interface, showcasing its ability to handle complex design patterns and user interactions.
- Discord:The popular communication platform relies on Tailwind CSS for its web application, highlighting its scalability and ability to manage a vast codebase.
- Figma:The design collaboration platform utilizes Tailwind CSS for its user interface, demonstrating its suitability for projects requiring responsiveness and accessibility.
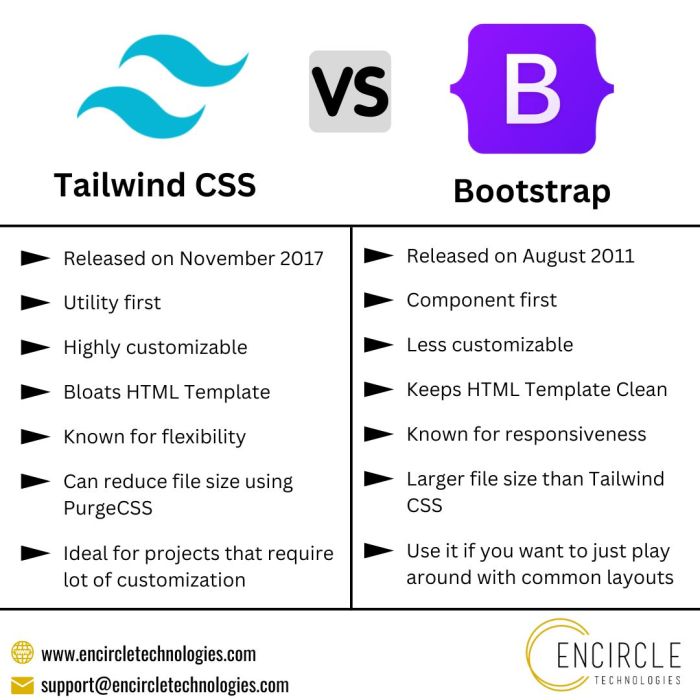
Tailwind CSS vs. Other CSS Frameworks

Tailwind CSS has become a popular choice for front-end development, offering a utility-first approach to styling. However, it’s essential to compare it with other established frameworks to understand its strengths and weaknesses. This comparison will delve into the features, advantages, and disadvantages of Tailwind CSS against popular frameworks like Bootstrap, Materialize, and Foundation.
Comparison of Tailwind CSS with Other Frameworks
This section provides a comprehensive comparison of Tailwind CSS with other prominent CSS frameworks, highlighting their key features, advantages, and disadvantages.
- Bootstrap: A widely used and mature framework, Bootstrap offers a robust set of pre-designed components and utilities. It excels in rapid prototyping and building responsive layouts. However, it can be less customizable than Tailwind CSS and might lead to bloated stylesheets.
- Materialize: Inspired by Google’s Material Design, Materialize provides a modern and visually appealing aesthetic. It emphasizes consistency and accessibility but can be less flexible than Tailwind CSS for highly customized designs.
- Foundation: Foundation is known for its comprehensive grid system and focus on accessibility. It provides a solid foundation for complex layouts and responsive design but might have a steeper learning curve compared to Tailwind CSS.
| Feature | Tailwind CSS | Bootstrap | Materialize | Foundation |
|---|---|---|---|---|
| Customization | Highly customizable, utility-first approach | Limited customization, pre-defined components | Moderate customization, Material Design-specific | Moderate customization, focus on accessibility |
| Performance | Excellent performance due to small file size and efficient use of CSS | Good performance, but can be bulky with unused components | Good performance, but can be affected by heavy use of JavaScript | Good performance, but can be impacted by complex grid system |
| Ease of Use | Steeper learning curve initially, but highly intuitive once understood | Easy to learn and use, extensive documentation | Easy to learn and use, follows Material Design principles | Moderate learning curve, robust documentation |
| Community Support | Large and active community, extensive resources | Vast community, extensive documentation and resources | Active community, good documentation | Strong community, extensive documentation and resources |
Tailwind CSS in the Future

Tailwind CSS has emerged as a popular CSS framework, and its future looks bright, driven by continuous innovation and a growing community. The framework is constantly evolving, adapting to new trends and technologies, and its influence on web development is likely to grow.
Tailwind CSS’s Evolution and Future Directions
Tailwind CSS’s future is marked by continuous evolution and the adoption of new technologies. These advancements are designed to enhance the framework’s capabilities and make it even more versatile and developer-friendly.
- Improved tooling and developer experience:Expect advancements in Tailwind’s tooling, including better IDE integration, improved documentation, and more robust debugging tools. This will further streamline the development process and make Tailwind even more accessible to developers.
- Enhanced customization and flexibility:Tailwind’s future will likely see increased customization options, allowing developers to tailor the framework more precisely to their project’s specific needs. This could involve greater control over utility classes, themes, and design systems.
- Integration with emerging technologies:Tailwind CSS will likely integrate seamlessly with emerging technologies like Web Components, which allow for the creation of reusable UI components, and Headless CMS, which enable developers to build content-driven websites and applications.
Impact of New Technologies and Frameworks
The emergence of new technologies and frameworks will influence Tailwind CSS’s role in web development. While Tailwind CSS remains a powerful framework, it will need to adapt and integrate with these advancements to stay relevant.
- Rise of component-based development:Component-based development, where UI elements are built as reusable components, is gaining popularity. Tailwind CSS is well-suited for this approach, and its future likely involves enhanced support for component libraries and frameworks.
- Advancements in CSS:Tailwind CSS will continue to leverage advancements in CSS, such as CSS Grid and Flexbox, to provide developers with even more powerful and flexible layout options. It will also embrace new CSS features, such as CSS variables, to enhance customization and performance.
- Artificial intelligence and machine learning:AI and ML are transforming various aspects of web development. Tailwind CSS could potentially integrate AI-powered tools to automate tasks like code generation and design suggestions, further enhancing developer productivity.
Tailwind CSS’s Role in the Future of Web Development
Tailwind CSS is poised to play a significant role in the future of web development. Its popularity and adaptability suggest that it will continue to be a go-to framework for building modern, responsive, and visually appealing websites and applications.
- Increased adoption:Tailwind CSS is likely to experience continued adoption by developers due to its ease of use, flexibility, and growing community support.
- Integration with design systems:Tailwind CSS will likely become a core component of design systems, providing a consistent and scalable foundation for building user interfaces across different platforms and projects.
- Focus on performance and accessibility:Tailwind CSS’s future will likely focus on performance optimization and accessibility, ensuring that websites built with the framework are fast, efficient, and inclusive for all users.